How this works
This is a custom solution to a complex problem: How to show people what I do and know!
Read the project outline below:
Goals
- Define entire project as code
- One git push builds everything
- Docker container is built with site self-contained
Technology used








![]()
Project Breakdown
As I progress I want to be able to apply to new jobs and make the hiring process super simple as there tends to be this 20-minute conversation on what tech you know vs don't know, as well as asking for a CV.
As an engineer, I fix a problem in a way that fits each case, so opposed to creating a CV site, this documentation has been built.
What I did?
I personally was responsible for:
- Picking a CMS
- Picking a CI/CD Pipeline provider
- Building the content
- Writing terraform for:
- IAM
- Service accounts
- Custom roles
- Infrastructure
- IAM
- Container security
How it works
- Changes are made locally
- Changed are commited and pushed
- Codefresh pipeline runs on all commits
- Pipeline clones repo
- Set's Fly.io API Key
- Builds docker image of site and pushes it to Fly.io Registry
- Deploys the site
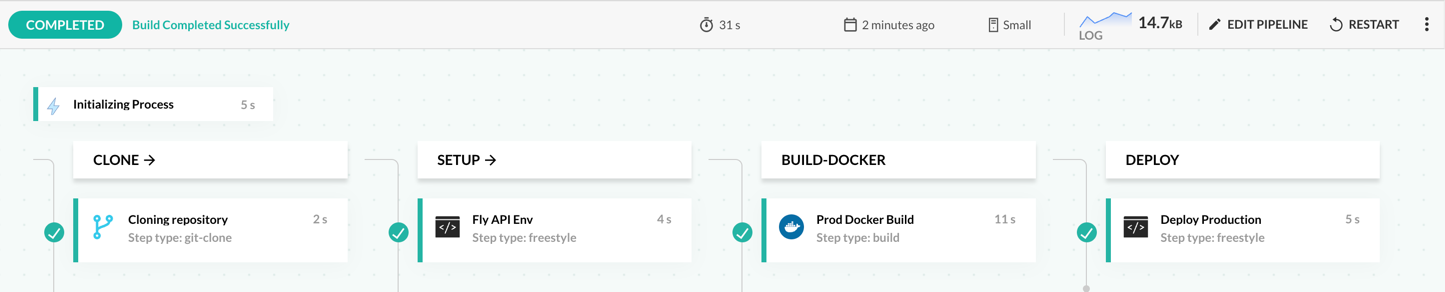
Check the below screenshot for the pipeline

Issues I had to overcome
Deployment time was too long
So on codefresh, it runs steps to deploy what ever you're feeding it. And it can take a while sometimes.
Originally the site was being built, pushed to Google artifact registry and then copied to my Web server.
The issue came around that as it's copying a lot of small files, it's super slow.
By moving to a platform like Fly.io, where containers are hosted, we get the benefits of docker images and layers.
